Vue
TRANSACTIONAL PLATFORM | IOS APP | USER TESTING | 2017
How might we help users discover what’s on at your local Vue cinema, browse screening times and book their favourite seats – all while on the go?
Company background
Vue Entertainment is a leader in the premium cinema sector in the UK. It has 91 cinemas throughout the UK and Ireland, with over 850 screens. It offers a range of content including opera, ballet, musicals, national theatre, live streaming of sporting events and concerts.
The situation
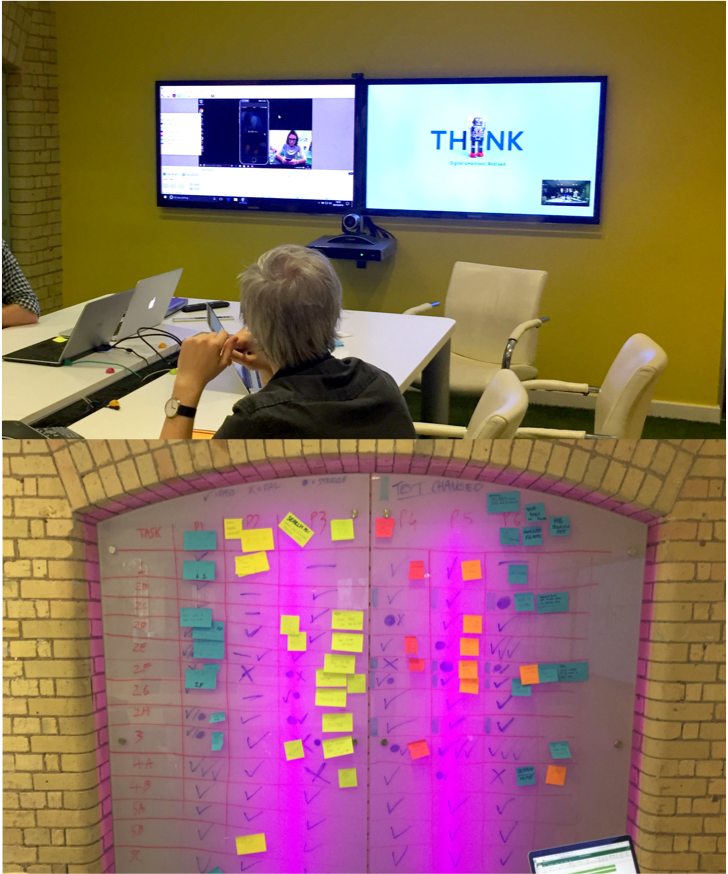
I worked as a UX Designer at the TH_NK digital agency which was appointed by Vue to develop the company's user experience across all platforms. When I joined Th_nk in Sep 2016, the team had just launched the Vue website and were preparing to launch the iOS app.
Key objectives
I conducted light-weight user testing sessions using a high-fidelity prototype. Our objective were to:
Validate key functionalities of the app.
Identifying any pain points and potential improvements.
Process
We invited eight candidates, I set a test framework and conducted the sessions using the following process:
1/ Intro: Explain how the session works and how we record their experience.
2/ Warm-up questions: Understand the participants’ general use of technology as well as their cinema habits.
3/ Tasks: Record how the participants interact with our prototype and complete the requested tasks in direct relation with our design objectives.
4/ Contextual questions: Ask contextual questions to collect additional insights into each section of the app.
5/ Follow-up questions: Collect their first impression on the core functionalities as well as the look and feel of the interface.
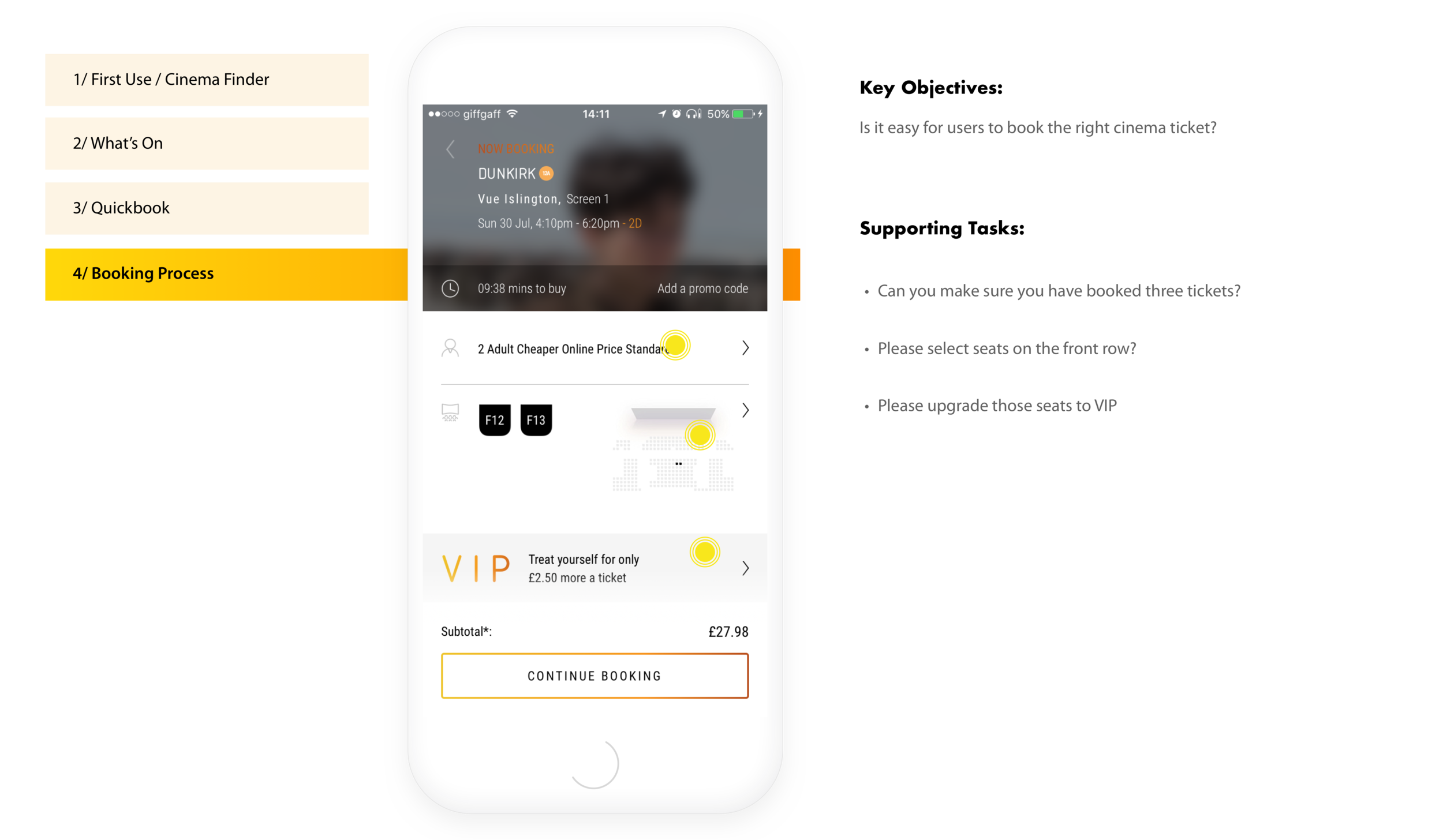
Key Sections Tested
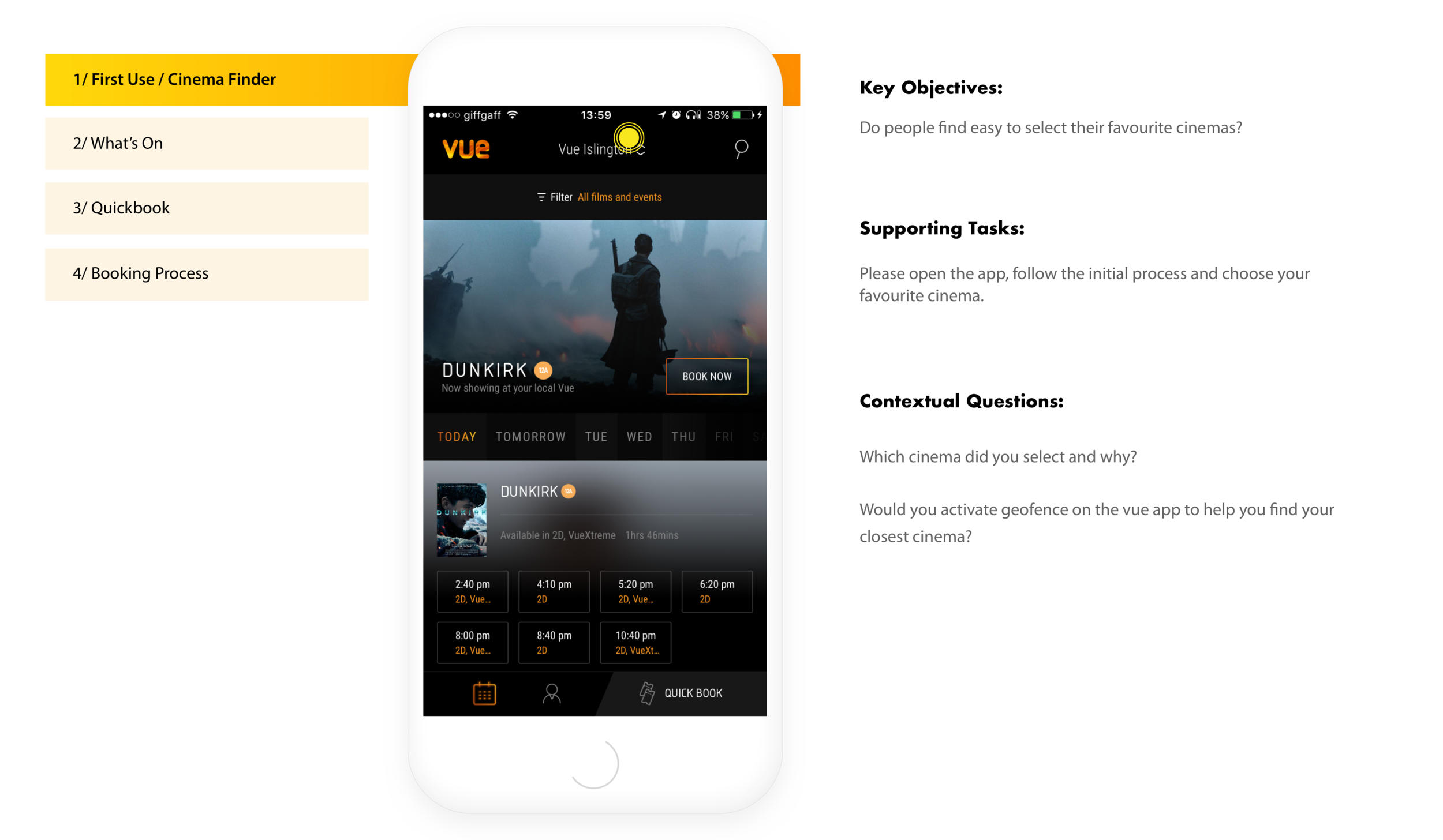
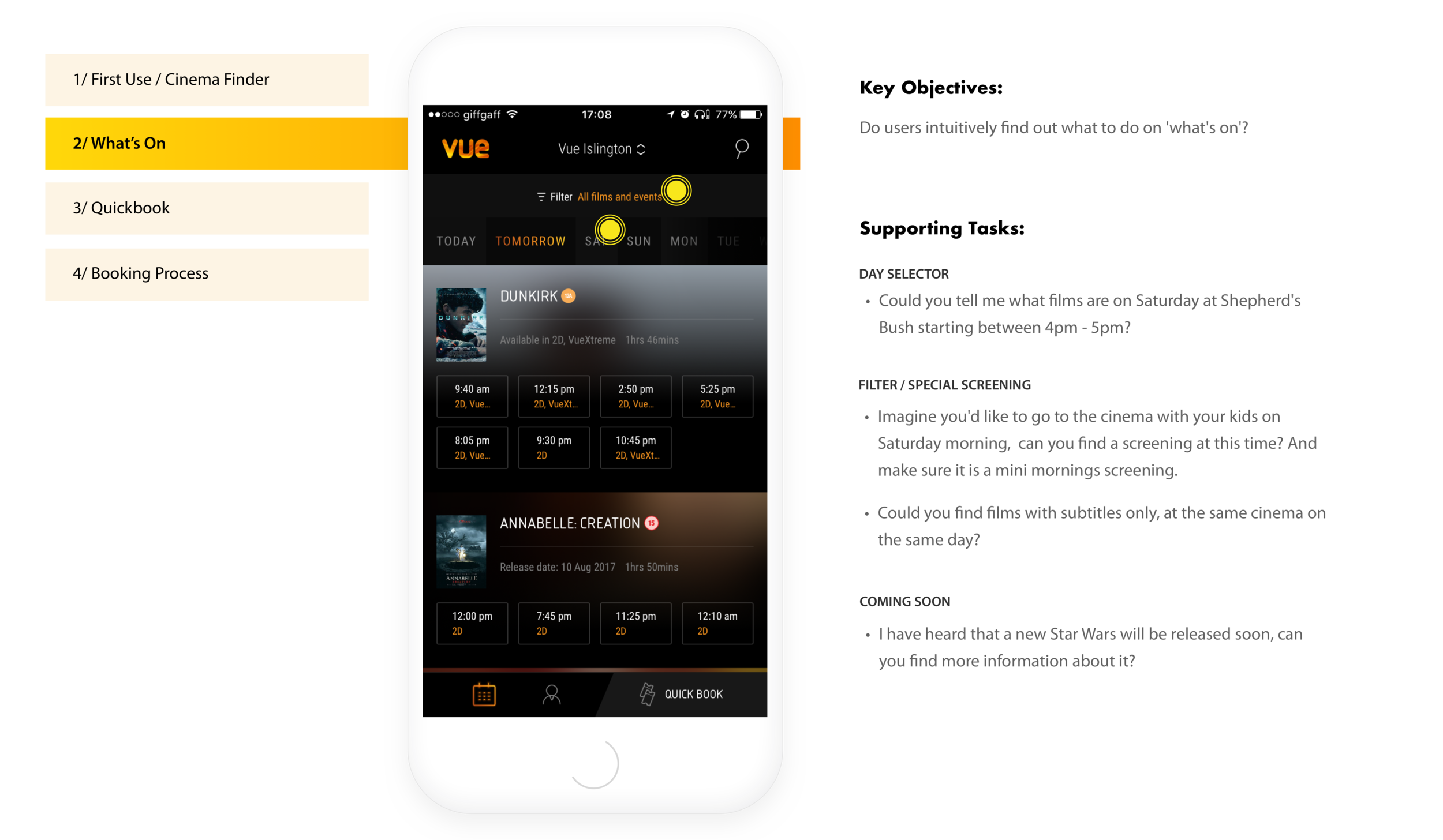
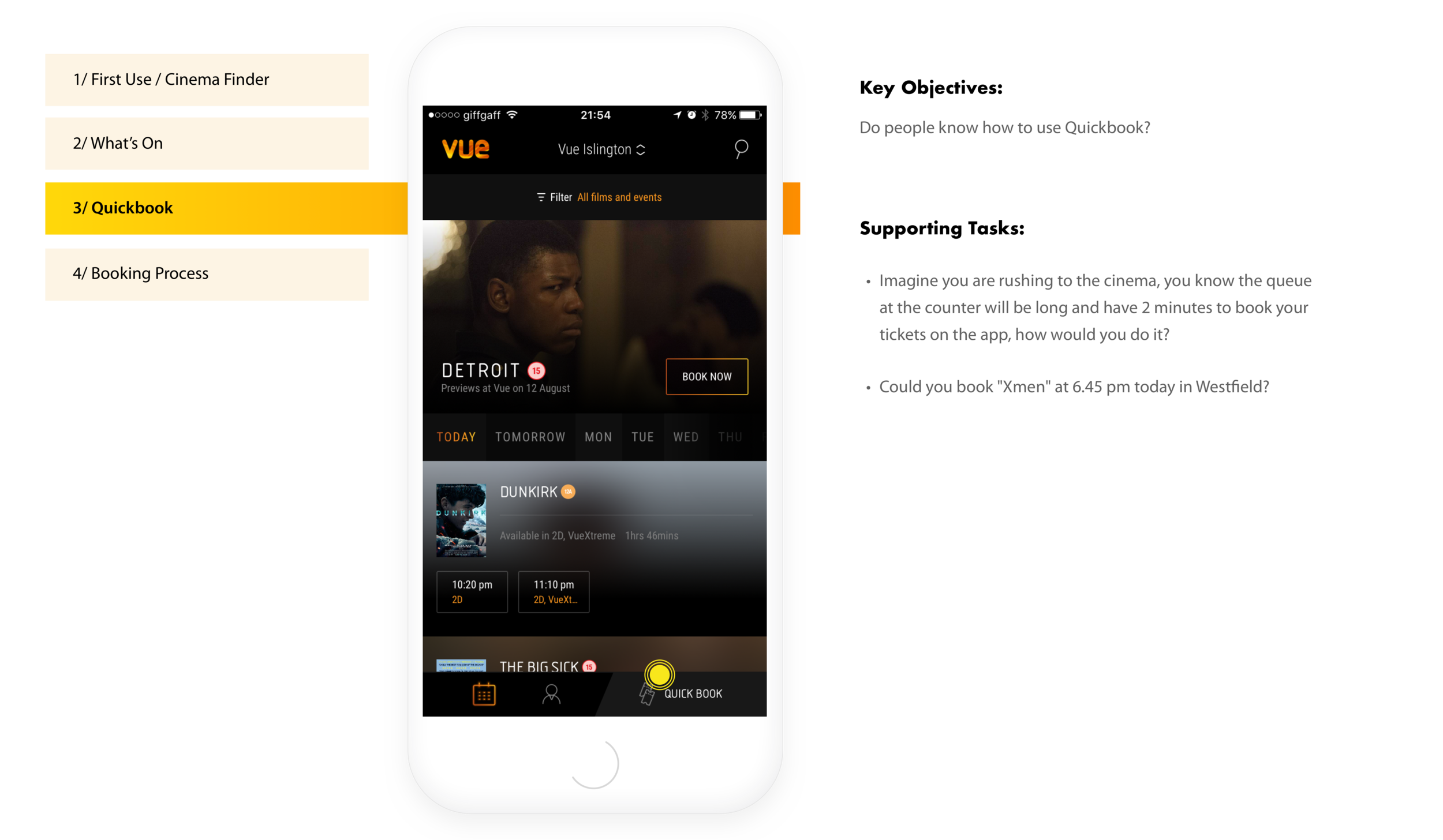
Ahead of the user testing session, we set key objectives, planned supporting tasks and contextual questions for each of these following use cases:




Results / Confirmation
We had a positive overall response from the participants about both the functionality, and look and feel. The test allowed us to confirm the design of the following sections:
First use
Booking
View my Tickets
Quickbook
What’s On / Showing Time
What’s On / Details Page
Results / Potential Improvements
On the other hand we learned we needed to focus our efforts on:
Facilitating the discovery to coming soon movies.
Refining the filters for people searching for special screenings, e.g. Subtitled / Classic / Audio Describtion.
Position: UX Designer at Th_nk (Full time)
Start Date: Sep 2016 | Timeframe: 1 month
UX Director: Matt Theakston